您好,歡迎光臨CSS甜點烘焙店
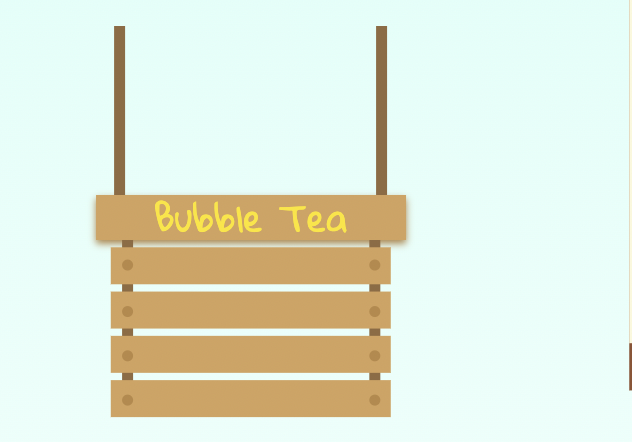
店面在昨天已經大致完成,旁邊不如再來一個飲料攤位吧~
Html如下
.beverageStore
.mid Bubble Tea
.bottom
畫一長方形當飲料招牌,並給顏色,再利用box-shadow畫一陰影
background: #d4a25c
box-shadow: 0 0.05rem 0.1rem 0 #b18445

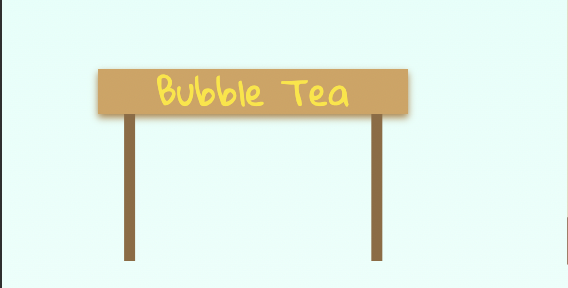
字體的部份使用Google Font的Gloria Hallelujah,並左右置中
text-align: center
line-height: 0.6rem
font-size: 0.48rem
font-family: 'Gloria Hallelujah', cursive

接著在&::before畫一線條,利用box-shadow繪製成飲料平台柱子
box-shadow: 0.15rem 0 0 0 #916a3f, 3.5rem 0 0 0 #916a3f

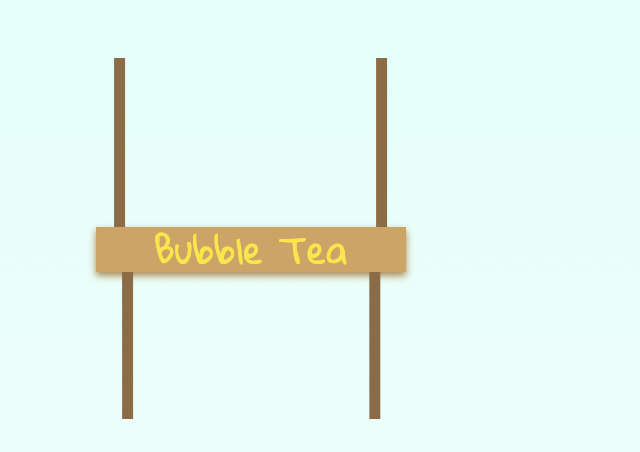
&::after同樣上一步驟,繪製上方另外2條柱子,上方的柱子是之後再掛上三角旗用的
box-shadow: 0.15rem 0 0 0 #916a3f, 3.7rem 0 0 0 #916a3f

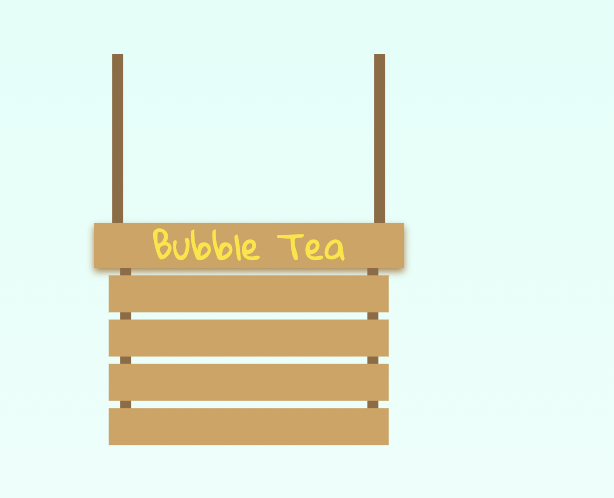
畫一長方形,比飲料招牌短一些,上色後,同樣利用box-shadow複製多塊棧板
box-shadow: 0 0.6rem 0 0 #d4a25c, 0 1.2rem 0 0 #d4a25c, 0 1.8rem 0 0 #d4a25c, 0 2.4rem 0 0 #d4a25c

讓我們來加一些螺絲,鎖定棧板才會堅固&::before畫一小圓形,利用box-shadow複製多個
box-shadow: -0.05rem 0.17rem 0 0 #ba8845, -0.05rem 0.8rem 0 0 #ba8845, -0.05rem 1.4rem 0 0 #ba8845, -0.05rem 2rem 0 0 #ba8845, 3.3rem 0.17rem 0 0 #ba8845, 3.3rem 0.8rem 0 0 #ba8845, 3.3rem 1.4rem 0 0 #ba8845, 3.3rem 2rem 0 0 #ba8845

定位在甜點烘焙店的旁邊

下一集將會在平台上方,繪製三角旗
希望今天的珍珠奶茶攤您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
